Automating Document Renaming in Content Server with Cypress
In this blog post, we will explore how to automate the process of renaming documents in a Content Server application using Cypress. Cypress is a powerful end-to-end testing framework that simplifies writing and executing tests for web applications. We’ll cover the setup, custom commands, and a sample test that demonstrates the process of renaming a document.

Project Repository
You can find the complete project code on GitHub: Cypress-Document-Renaming-Automation
Setting Up Your Cypress Project
Before we dive into the code, ensure you have Cypress installed in your project. You can do this by running:
npm install cypress --save-dev
Once installed, open Cypress using:
npx cypress open
Custom Commands for Reusability
To streamline our tests, we’ll create a custom login command in a separate file called contentServerLoginCommand.js. This allows us to reuse the command across multiple test cases:
Cypress.Commands.add('login', (username, password) => {
cy.visit("/");
cy.get('#otds_username').type(username);
cy.get('#otds_password').type(password);
cy.get('#loginbutton').click();
});
In this code, we define a login command that takes a username and password, visits the login page, and performs the login action.
Test Structure
Next, we will set up our test suite in a file called beforeEachContentServer.js. We want to log in to the Content Server every other test, so we’ll maintain a counter to manage this:
let testCounter = 0;
beforeEach(() => {
testCounter++;
if (testCounter % 2 === 1) { // Perform login every other test
cy.login('user', 'password');
}
});
In this snippet, we initialize a counter that increments with each test. The login is triggered only on odd-numbered tests, optimizing our testing process.
Configuring the Test Suite
In the e2e.js file, we will configure the support files to load our custom commands and test setup. Here’s how to do it:
// ***********************************************************
// This example support/index.js is processed and
// loaded automatically before your test files.
//
// This is a great place to put global configuration and
// behavior that modifies Cypress.
//
// You can change the location of this file or turn off
// automatically serving support files with the
// 'supportFile' configuration option.
//
// You can read more here:
// https://on.cypress.io/configuration
// ***********************************************************
// Import commands.js using ES2015 syntax:
import './ContentServer/contentServerLoginCommand.js';
import './ContentServer/beforeEachContentServer.js';
This file ensures that your custom commands and test setup are available before each test runs.
Writing the Test Case
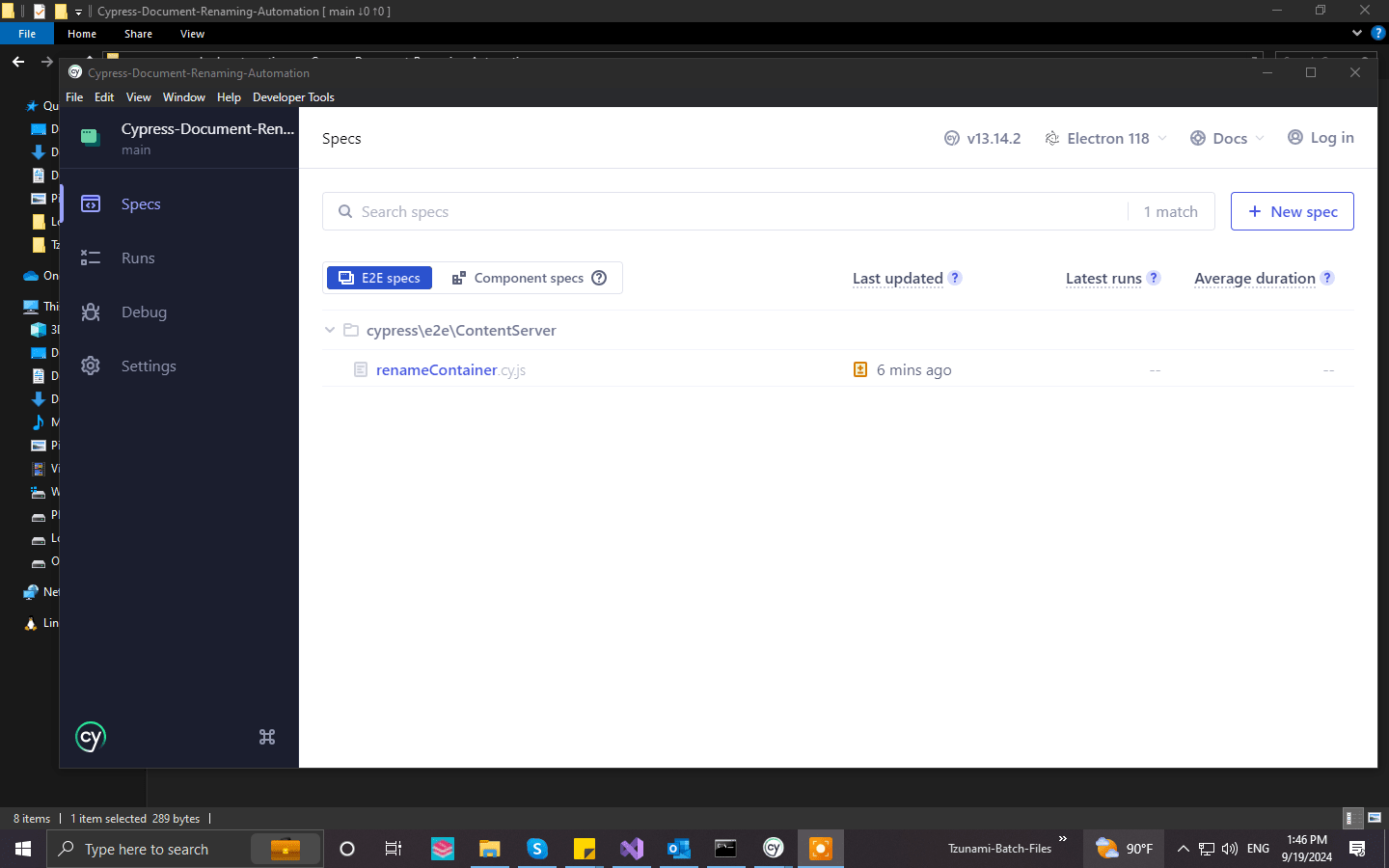
Now, let’s write a test case for renaming a document in the Content Server in a file called renameContainer.cy.js. The goal is to ensure that we can successfully submit new names for a document multiple times:
describe("Renaming a container in Content Server", () => {
it("Should be able to submit a successful submission via user login page", () => {
for (let i = 0; i < 300; i++) {
cy.visit("https://imaginary-url.com/livelink/livelink.exe?func=ll&objId=3152555&objAction=properties&nexturl=%2Flivelink%2Flivelink%2Eexe%3Ffunc%3Dll%26objId%3D3152555%26objAction%3Dbrowse%26viewType%3D1");
cy.get('#docName').clear().type(`Document_${i}`); // Clear and type new name
cy.get('.saveButton').click(); // Click the save button
}
});
});
Explanation of the Test Case
- Looping Through Names: The test case iterates 300 times, changing the document name each time to a new value (e.g.,
Document_0,Document_1, etc.). - Visiting the URL: Each iteration navigates to a specific document’s properties page.
- Interacting with the DOM: The document name field is cleared and updated with a new name, followed by clicking the save button to submit the changes.
Configuring Cypress
Lastly, ensure your cypress.config.js file is set up correctly to point to your base URL:
const { defineConfig } = require("cypress");
module.exports = defineConfig({
e2e: {
redirectionLimit: 300,
baseUrl: 'https://imaginary-url.com',
setupNodeEvents(on, config) {
// implement node event listeners here
},
},
});
Conclusion
With Cypress, we can efficiently automate the process of renaming documents in a Content Server application. By leveraging custom commands and structured test cases, we create a robust testing framework that saves time and increases reliability.
Feel free to customize the login credentials and document URL according to your needs, and happy testing!





Leave a comment